2018-02-08 16:52:49 +01:00
# whiteboard
2018-02-09 01:14:44 +01:00
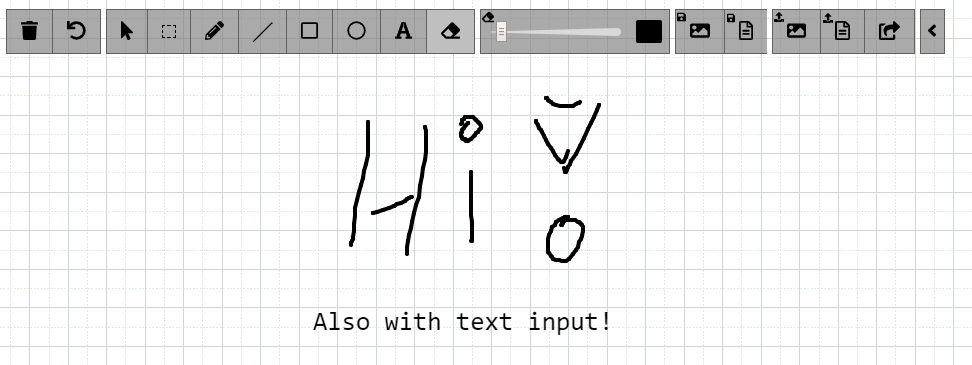
This is a lightweight NodeJS collaborative Whiteboard/Sketchboard witch can easily be customized...
2018-02-09 00:12:29 +01:00
2018-02-09 00:17:43 +01:00

2018-02-09 00:12:29 +01:00
## Some Features
2019-02-11 12:42:22 +01:00
* Shows remote user cursors while drawing
* Undo function for each user (strg+z)
* Drag+Drop / Copy+Paste Images to Whiteboard from PC and Browsers
2018-02-09 00:12:29 +01:00
* Resize, Move & Draw Images to Canvas or Background
2019-02-11 12:42:22 +01:00
* Write text
2018-02-09 00:12:29 +01:00
* Save Whiteboard to Image and JSON
* Draw angle lines by pressing "shift" while drawing (with line tool)
* Draw square by pressing "shift" while drawing (with rectangle tool)
2018-02-09 15:09:32 +01:00
* Working on PC, Tablet & Mobile
2018-02-09 00:12:29 +01:00
## Install the App
You can run this app with and without docker
### Without Docker
1. install the latest NodeJs
2. Clone the app
3. Run `npm i` inside the folder
2019-02-11 12:42:22 +01:00
4. Run `node server.js`
2018-02-09 00:12:29 +01:00
5. Surf to http://YOURIP:8080
### With Docker
1. `docker run -d -p 8080:8080 rofl256/whiteboard`
2. Surf to http://YOURIP:8080
2019-05-07 08:52:34 +02:00
## URL Parameters
2018-02-09 00:16:52 +01:00
Call your site with GET parameters to change the WhiteboardID or the Username
`http://YOURIP:8080?whiteboardid=MYID&username=MYNAME`
* whiteboardid => All people with the same ID are drawing on the same board
* username => The name witch is showing to others while drawing
2019-02-11 13:11:07 +01:00
## Security - AccessToken (Optional)
2019-02-11 13:16:21 +01:00
To prevent clients who might know or guess the base URL from abusing the server to upload files and stuff..., you can set an accesstoken at server start.
2019-02-11 13:11:07 +01:00
< b > Without docker:</ b > `node server.js --accesstoken="mySecToken"`
< b > With docker:</ b > `docker run -d -e accesstoken="mySecToken" -p 8080:8080 rofl256/whiteboard`
2019-02-11 13:16:21 +01:00
Then set the same token on the client side as well.
2019-02-11 13:11:07 +01:00
< b > Client (With and without docker):</ b > `http://YOURIP:8080?accesstoken=mySecToken&whiteboardid=MYID&username=MYNAME`
2018-02-09 00:16:52 +01:00
2019-02-11 13:16:21 +01:00
Done!
2018-02-09 00:12:29 +01:00
## Things you may want to know
* Whiteboards are gone if you restart the Server, so keep that in mind (or save your whiteboard)
2019-02-11 12:42:22 +01:00
* You shoud be able to customize the layout without ever toutching the whiteboard.js (take a look at index.html & main.js)
2018-02-09 00:19:44 +01:00
2019-05-07 08:54:59 +02:00
## All server run parameters (also docker)
* accesstoken => take a look at "Security - AccessToken" for a full explanation
* disablesmallestscreen => set this to "true" if you don't want show the "smallest screen" indicator (A dotted gray line) to the users
2019-05-07 08:36:42 +02:00
2018-02-09 01:00:00 +01:00
## ToDo
2019-01-18 10:15:57 +01:00
* Make undo function more reliable on texts
* Add more callbacks for errors and things ...
2018-02-09 01:00:00 +01:00
2018-02-09 01:32:34 +01:00
## Nginx Reverse Proxy configuration
Add this to your server part:
```
location /whiteboard/ {
proxy_set_header HOST $host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_pass http://YOURIP:8080/;
}
```
To run it at /whiteboard. Don't forget to change -> YOURIP!
## Nextcloud integration
1. Install this app on your server
2. Enable and go to "external sites" on your Nextcloud
2. Add Link to your server: `https://YOURIP/whiteboard/?whiteboardid=WHITEBOARDNAME&username={uid}`
You can give each group its own whiteboard by changeing the WHITEBOARDNAME in the URL if you want.
2018-02-09 02:08:07 +01:00
Note: You might have to serve the app with https (If your nextcloud server runs https). To do so, its recommend to run this app behind a reverse proxy. (as shown above)
2018-02-09 01:32:34 +01:00
2019-02-04 19:42:07 +01:00
#### (Optional) Set whiteboard icon in nextcloud

Upload both icons present at /doc/nextcloud_icons/ to your nextcloud at the "external sites" admin section. Then set it as symbol on your link.
2018-02-09 01:32:34 +01:00
2019-02-11 13:11:07 +01:00
2019-02-11 13:16:21 +01:00
___ MIT License ___